원시 값
변경 불가능한 값
원시 값 : 변경 불가능한 값 (read only)
따라서 원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 새로운 메모리 공간을 확보하여 재할당한 원시 값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킨다.
변수가 참조하던 메모리 공간의 주소가 바뀐다.
이것을 불변성 이라고 한다.

문자열과 불변성
원시 값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야 한다.
이 때 자바스크립트의 문자열은 다른 원시 값과 비교할 때 독특한 특징이 있다.
숫자 값은 1도, 1000000도 동일한 8바이트가 필요하지만
문자열(String 객체)의 경우 몇 개의 문자로 이루어졌느냐에 따라 필요한 메모리 공간의 크기가 결정된다.
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다.
str[0] = 'S';
console.log(str); // string
str[0] = 'S' 처럼 이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않는다.
원시 값은 어떤 일이 있어도 불변한다.
물론 변수에 새로운 문자열을 재할당하는 것은 가능하다.
기존 문자열을 변경하는 것이 아니라 새로운 문자열을 새롭게 할당하는 것이기 때문이다.
값에 의한 전달
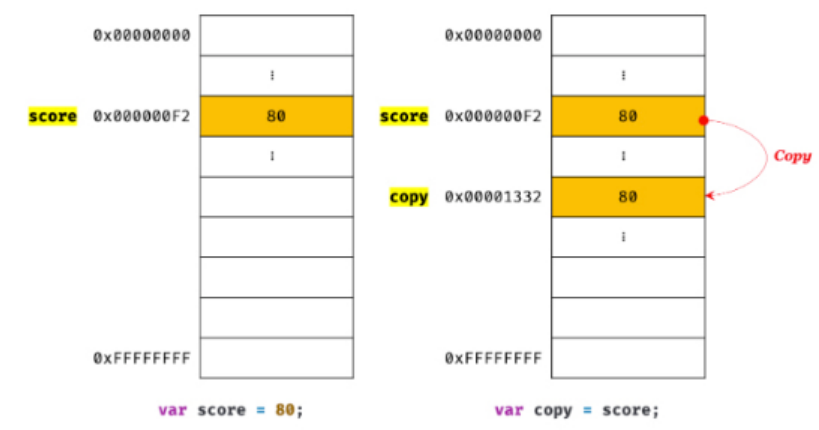
변수 A에 원시 값을 갖는 변수 B를 할당하면 변수 A에는 B의 원시 값이 복사되어 전달된다.
이를 값에 의한 전달이라 한다.
var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
이때 score 변수와 copy 변수는 같은 숫자 값을 갖게 된다.
하지만 score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.

score 변수의 값을 변경해보면 알 수 있다.
var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
// score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다.
// 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // false
"값에 의한 전달"이라는 용어도 엄격하게 표현하면 사실을 값을 전달하는 것이 아니라 메모리 주소를 전달한다.
단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다.
객체
변경 가능한 값
객체 : 변경 가능한 값
객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다.
객체를 할당한 변수에는 생성된 객체가 실제로 저장된 메모리 공간의 주소가 저장되어 있다.
// 할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name: 'Lee'
};
// person 변수에 저장되어 있는 참조값으로 실제 객체에 접근해서 그 객체를 반환한다.
console.log(person); // {name: "Lee"}
객체를 할당한 변수의 경우 "변수는 객체를 가리키고 있다" 라고 표현한다.
원시 값은 변수의 값을 변경하려면 재할당 외에는 방법이 없다.
객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다.
var person = {
name: 'Lee'
};
// 프로퍼티 값 갱신
person.name = 'Kim';
// 프로퍼티 동적 생성
person.address = 'Seoul';
console.log(person); // {name: "Kim", address: "Seoul"}
이때 객체를 할당한 변수에 재할당 하지 않았으므로 객체를 할당한 변수의 참조 값은 변경되지 않는다.
객체는 구조적 단점에 따른 부작용이 있다. 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다.
참조에 의한 전달
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달 이라 한다.

var person = {
name: 'Lee'
};
// 참조값을 복사(얕은 복사). copy와 person은 동일한 참조값을 갖는다.
var copy = person;
// copy와 person은 동일한 객체를 참조한다.
console.log(copy === person); // true
// copy를 통해 객체를 변경한다.
copy.name = 'Kim';
// person을 통해 객체를 변경한다.
person.address = 'Seoul';
// copy와 person은 동일한 객체를 가리킨다.
// 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
console.log(person); // {name: "Kim", address: "Seoul"}
console.log(copy); // {name: "Kim", address: "Seoul"}
얕은 복사(shallow copy)와 깊은 복사(deep copy)
얕은 복사는 객체의 한 단계까지만 복사하는 것을 말하고,
깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
'Language > Javascript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive][13] 스코프 (0) | 2024.08.06 |
|---|---|
| [모던 자바스크립트 Deep Dive][12] 함수 (0) | 2024.06.09 |
| [모던 자바스크립트 Deep Dive][10] 객체 리터럴 (0) | 2024.05.17 |
| [모던 자바스크립트 Deep Dive][09] 타입 변환과 단축 평가 (0) | 2024.05.07 |
| [모던 자바스크립트 Deep Dive][08] 제어문 (0) | 2024.05.03 |



