연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입 지수 연산 등을 수행해 하나의 값을 만든다.
이때 연산의 대상을 피연산자 라고 한다. 값으로 평가될 수 있는 표현식이어야 한다.
피연산자와 연산자의 조합으로 이뤄진 표현식도 값으로 평가될 수 있는 표현식이다.
// 산술 연산자
5 * 4 // -> 20
// 문자열 연결 연산자
'My name is ' + 'Lee' // -> 'My name is Lee'
// 할당 연산자
color = 'red' // -> 'red'
// 비교 연산자
3 > 5 // -> false
// 논리 연산자
true && false // -> false
// 타입 연산자
typeof 'Hi' // -> string
산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 산술 연산이 불가능한 경우 NaN을 반환한다.
산술 연산자는 피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분할 수 있다.
이항 산술 연산자
2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
피연산자의 값을 변경하는 부수 효과가 없다. 즉, 피연산자의 값이 바뀌는 경우는 없고 언제나 새로운 값을 만든다.

단항 산술 연산자
1개의 피연산자를 산술 연산하여 숫자 값을 만든다.

증가/감소 연산을 하면 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
var x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x--; // x = x - 1;
console.log(x); // 1
증가/감소 연산자는 위치에 의미가 있다.
var x = 5, result;
// 선할당 후증가(postfix increment operator)
result = x++;
console.log(result, x); // 5 6
// 선증가 후할당(prefix increment operator)
result = ++x;
console.log(result, x); // 7 7
+ 단항 연산자는 음수를 양수로 반전하지 않는다.
하지만 숫자 타입이 아닌 피연산자에 사용시 피연산자를 숫자 타입으로 변환하여 반환한다.
피연산자를 변경하는 것은 아니며 숫자 타입으로 변환한 값을 생성해서 반환한다.
var x = '1';
// 문자열을 숫자로 타입 변환한다.
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // "1"
// 불리언 값을 숫자로 타입 변환한다.
x = true;
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // true
+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'
-단항 연산자는 피연산자의 부호를 반전한 값을 반환한다.
// 부호를 반전한다.
-(-10); // -> 10
// 문자열을 숫자로 타입 변환한다.
-'10'; // -> -10
// 불리언 값을 숫자로 타입 변환한다.
-true; // -> -1
// 문자열은 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
-'Hello'; // -> NaN
할당 연산자
할당 연산자는 우항에 있는 피연산자의 평과 결과를 좌항에 있는 변수에 할당한다.

var x;
x = 10;
console.log(x); // 10
x += 5; // x = x + 5;
console.log(x); // 15
비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 boolean 값으로 반환한다.

동등 비교 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
// 동등 비교
5 == 5; // -> true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // -> true
동등 비교(==) 연산자는 예측하기 어려운 결과를 만들어내므로 사용하지 않는 편이 좋다.
대신 일치 비교(===) 연산자를 사용한다.
일치 비교 연산자는 좌항과 우항의 피연산자가 타입과 값이 모두 같은 경우 true를 반환한다.
// 일치 비교
5 === 5; // -> true
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 즉, 값과 타입이 모두 같은 경우만 true를 반환한다.
5 === '5'; // -> false
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // -> falseNaN을 조사하려면 빌트인 함수 number.isNaN을 사용한다.
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.

삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다. 부수 효과는 없다.
삼항 조건 연산자 표현식은 다음과 같다.

var x = 2;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수
if...else문을 사용해도 삼항 조건 연산자 표현식과 유사하게 처리할 수 있다. 하지만 차이점이 있는데,
삼항 조건 연산자는 값처럼 사용할 수 있지만 if else문은 값처럼 사용할 수 없다.
var x = 10;
// 삼항 조건 연산자 표현식은 표현식인 문이다. 따라서 값처럼 사용할 수 있다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수
// if...else 문은 표현식이 아닌 문이다. 따라서 값처럼 사용할 수 없다.
result = if (x % 2) { result = '홀수'; } else { result = '짝수'; };
// SyntaxError: Unexpected token if
논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산한다.

논리 부정(!) 연산자는 언제나 boolean 값을 반환한다.
피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적 타입 변환된다.
논리합(||) 또는 논리곱(&&) 표현식의 평가 결과는 불리언 값이 아닐 수도 있다.
// 논리합(||) 연산자
true || true; // -> true
true || false; // -> true
false || true; // -> true
false || false; // -> false
// 논리곱(&&) 연산자
true && true; // -> true
true && false; // -> false
false && true; // -> false
false && false; // -> false
// 논리 부정(!) 연산자
!true; // -> false
!false; // -> true
// 암묵적 타입 변환
!0; // -> true
!'Hello'; // -> false
쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 3
그룹 연산자
소괄호('()')로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 연산자의 우선순위를 조절할 수 있다.
10 * 2 + 3; // -> 23
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2 + 3); // -> 50
typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"
// undeclared 식별자를 선언한 적이 없다.
typeof undeclared; // -> undefined
지수 연산자
ES7에서 도입된 지수 연산자는 좌항을 밑으로, 우항을 지수로 거듭 제곱하여 숫자 값을 반환한다.
지수 연산자 도입 전에는 Math.pow 메서드를 사용했다.
2 ** 2; // -> 4
2 ** 2.5; // -> 5.65685424949238
2 ** 0; // -> 1
2 ** -2; // -> 0.25
2 * 5 ** 2; // -> 50
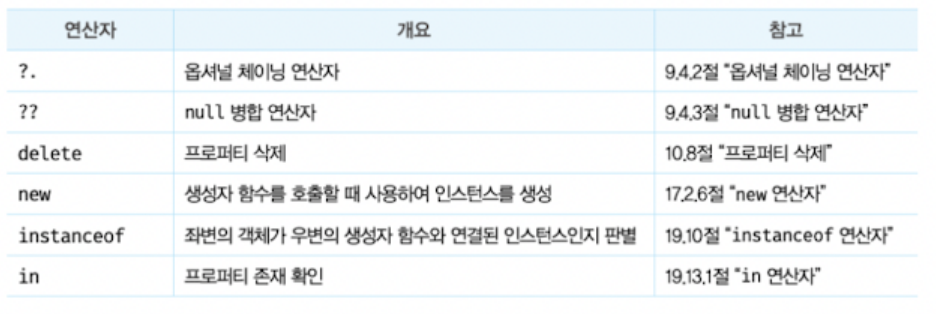
그 외의 연산자

지수 연산자
일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다.
할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자다.
var x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다.
// 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증가/감소 연산자(++/--)는 피연산자의 값을 변경하는 부수 효과가 있다.
// 피연산자 x의 값이 재할당되어 변경된다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x++;
console.log(x); // 2
var o = { a: 1 };
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수 효과가 있다.
// 이는 o 객체를 사용하는 다른 코드에 영향을 준다.
delete o.a;
console.log(o); // {}
연산자 우선순위
우선순위가 높을수록 먼저 실행된다.


연산자 결합 순서
연산자 결합 순서란 연산자의 어느 쪽부터 평가를 수행할 것인지를 나타내는 순서를 말한다.

'Language > Javascript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive][09] 타입 변환과 단축 평가 (0) | 2024.05.07 |
|---|---|
| [모던 자바스크립트 Deep Dive][08] 제어문 (0) | 2024.05.03 |
| [모던 자바스크립트 Deep Dive][06] 데이터 타입 (0) | 2024.04.29 |
| [모던 자바스크립트 Deep Dive][05] 표현식과 문 (0) | 2024.04.23 |
| [모던 자바스크립트 Deep Dive][04] 변수 (0) | 2024.04.22 |



